Ontwerp
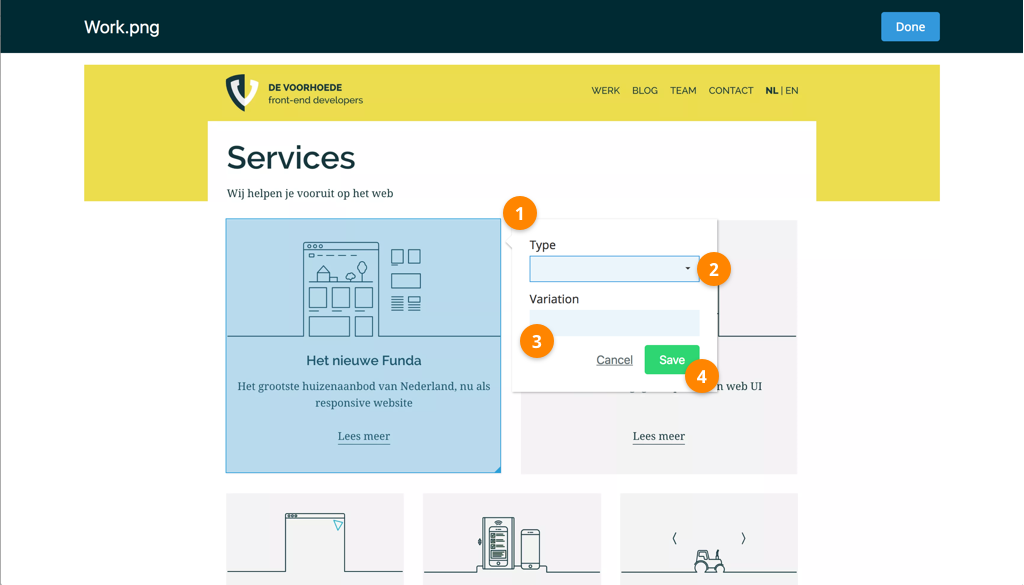
Uit de interviews bleek dat het zeer gewenst was om een variatie toe te voegen aan een component. Daarom zijn nu het type en de variatie de invulvelden bij het aanmaken van een component. Ik dacht dat deze velden misschien voor verwarring zouden zorgen, maar uit de tests die ik met de doelgroep heb gedaan was dit bij elke gebruiker gelijk duidelijk.
Omdat de header al meerder lagen van de navigatie bezit, heb ik ervoor gekozen om 'screen-detail' scherm een aparte header te geven. Dit is een pattern dat vaak gebruikt wordt bij dit soort editors.

- Titel van het scherm dat bewerkt wordt
- Header voor de scherm-detail pagina
- Button om de editor te sluiten wanneer de gebruiker klaar
- Selectie van een component

- Pop-up om de gegevens van het component te wijzigen
- Actief inputveld. Wanneer er suggesties beschikbaar zijn wordt het pijltje getoond, wanneer deze niet beschikbaar zijn wordt het pijltje niet getoond.
- Inactief inputveld. Deze wordt pas actief als het bovenstaande inputveld ingevuld is en toont de bijbehorende variaties.
- Knoppen om te annuleren of het component op te slaan.