Conclusie
Wat ging er goed?
De gebruiker weet direct hoe hij een scherm moet uploaden. Het is de belangrijk dat de gebruiker dit weet, aangezien dit een essentieel onderdeel van de applicatie is.
Het selecteren van een component gaat bij iedereen goed. Het is direct duidelijk dat er over de afbeelding gesleept kan worden. Na het slepen verschijnt de pop-up waarin er een naam gegeven kan worden aan het component, ook dit gaat in alle gevallen goed.
Wat ging er fout?
Afbeeldingen uploaden
Tijdens de tests was er een duidelijke vertraging tussen het uploaden van het scherm en het verschijnen hiervan in de interface. Hierdoor ontstaat verwarring bij de gebruiker, deze vraagt zich af of het uploaden wel goed gaat en gaat misschien actie proberen te ondernemen. Er moet dus een loading state komen voor de schermen die worden geüpload.
Geen namen in het component
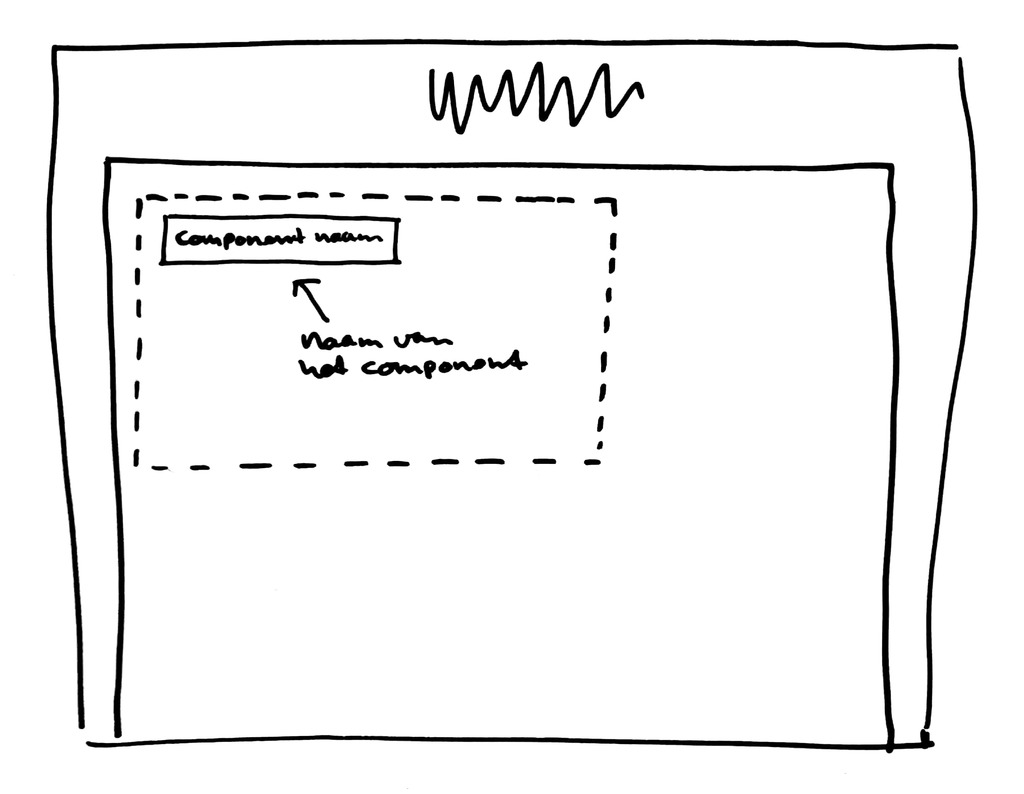
Iets wat ook bij de meeste testpersonen als probleem naar voren kwam was dat er na het opslaan niet meer zichtbaar was welke naam het component heeft gekregen, zoals dat hier te zien is:

Doordat de gebruiker het component wel een naam kan geven, maar deze vervolgens niet meer ziet in het overzicht van componenten, raakt het overzicht verloren. Een veelvoorkomend feedbackpunt was dan ook dat de gebruiker graag de naam van het component kan zien in het overzicht.

Componentgrootte wijzigen
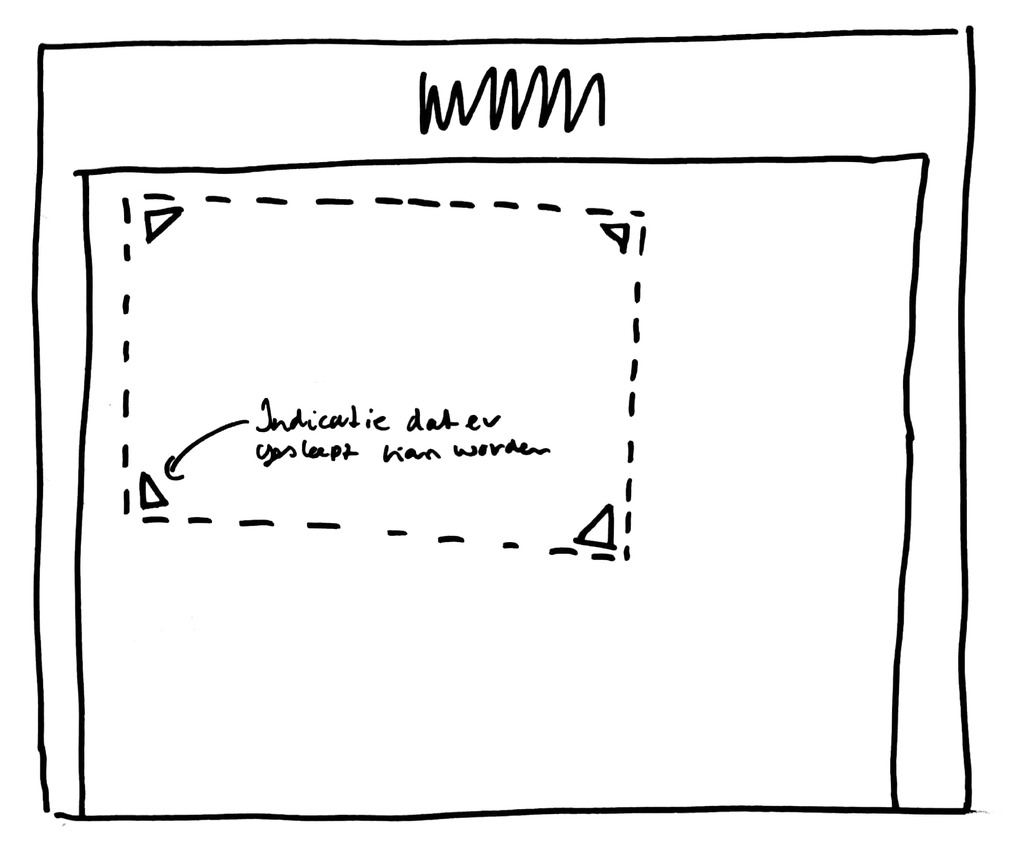
Wanneer een component aangemaakt is, blijft het blauwe vak staan. Dit is echter niet duidelijk voor de gebruiker, aangezien er geen indicatie is dat de grootte gewijzigd kan worden.

Dit probleem kan opgelost worden door een indicatie in de hoeken van het component te plaatsen, die aangeeft dat het de grootte gewijzigd kan worden.

Gewenste verbeteringen
Onderstaande punten werden genoemd door de testpersonen als gewenste features. Ik zal later moeten gaan onderzoeken welke hiervan het beste geschikt zijn om in de app te implementeren door de doelgroep hierover te interviewen.
- Varianten van een component aangeven
- Code snippet bij een component
- 'Gedrag' veld bij een component
- Functie veld bij een component
- URL voor in Storybook, JIRA en andere externe diensten