Design patterns - file upload
Om de schermen te kunnen uploaden moet daarvoor een optie in de interface worden getoond. Het moet duidelijk zijn voor de gebruiker hoe de schermen geüpload kunnen worden. Dit kan op verschillende manieren.
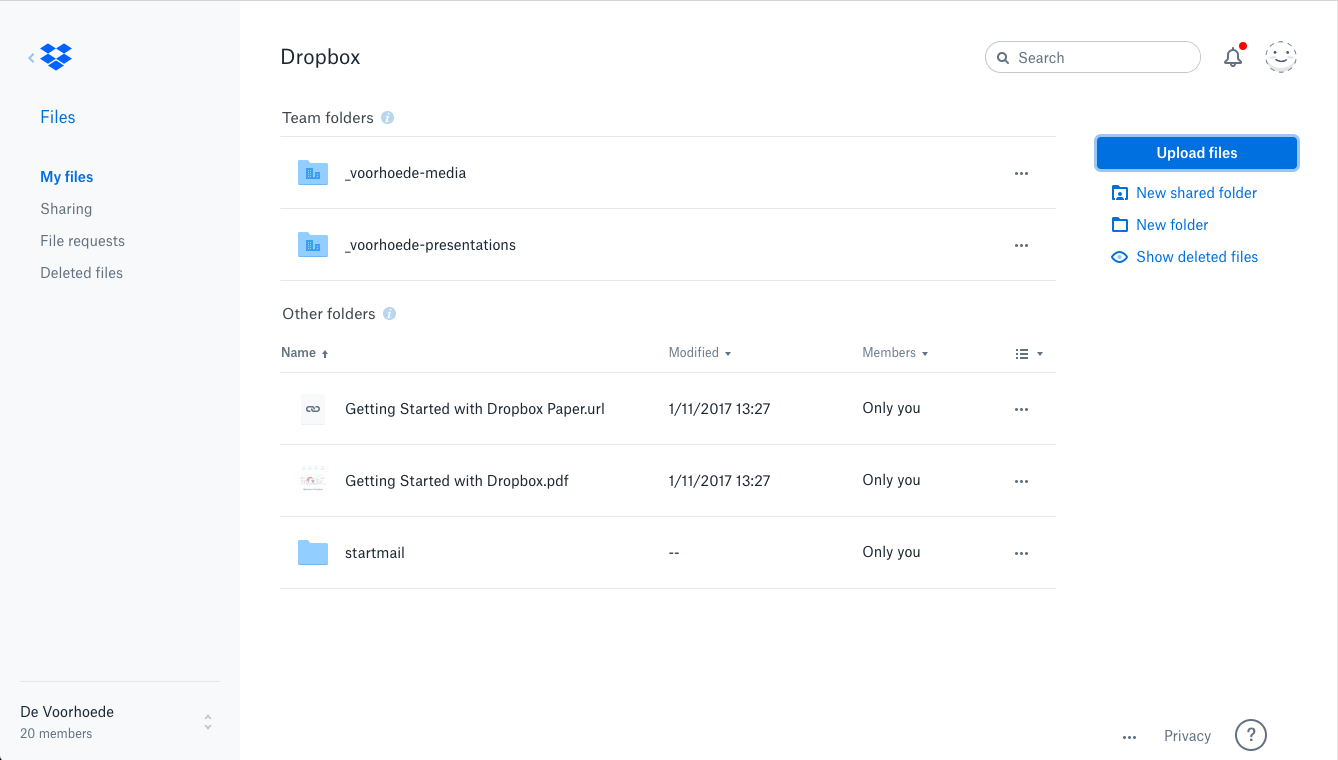
Upload via button
Vaak worden bestanden geüpload door op een knop te klikken. Hierna opent een systeemvenster waarin de bestand(en) kunnen worden geselecteerd. Nadat deze bestanden zijn gekozen verschijnt er feedback dat deze bestanden worden geüpload.


Dialoog met drag & drop en button
Bij dit pattern wordt er nadat er aangegeven wordt dat er bestanden kunnen worden geüpload een dialoog getoond met daarin een zone waarin bestanden gedropt kunnen worden. In die zone is ook een knop waarmee een systeemvenster te openen om bestanden te selecteren.

Full screen drag & drop
Wanneer een gebruiker bestanden de view in sleept, verschijnt er een overlay die aangeeft wat er gebeurd als de bestanden worden gedropt. Vervolgens verschijnt er een indicatie dat de bestanden worden geüpload.

